Browser Plug-Ins
WAVE tool
WebAIM is a non-profit organization based at the Center for Persons with Disabilities at Utah State University. They created the WAVE tool in 2001 to locate and identify accessibility problems directly within Chrome and Firefox browsers.
The WAVE browser plug-in is easy to use and allows you to see issues on your pages, such as contrast errors or structural issues, all at once automatically. The tool also provides information and links to further information regarding WCAG so it helps you learn about accessibility as you use it. WAVE for Firefox, WAVE for Chrome.
aXe: the Accessibility Engine
Created by the Deque Systems, the aXe browser extension will run a quick in-browser test. The extension returns detailed information on accessibility violations and how to fix them with a link to more in-depth information. You use the aXe extension in conjunction with opening and viewing “Inspect Element” or “Inspect” in your browser. They have axe for Chrome, axe for Firefox 54+, axe-core on GitHub, and axe-core on npm.
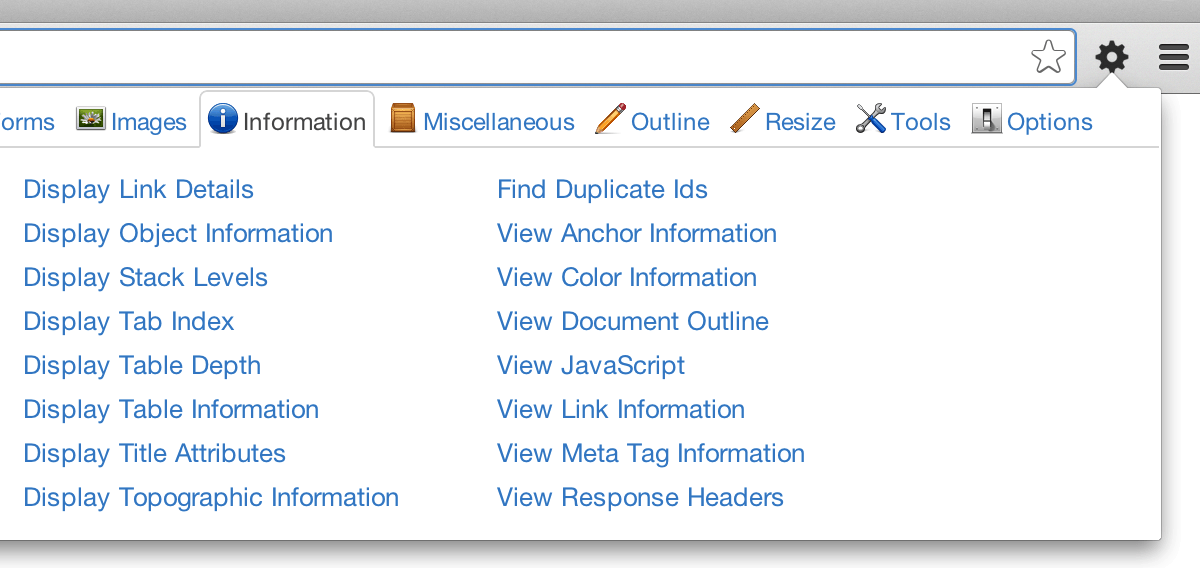
Web Developer
This web developer extension adds a toolbar button with various web developer tools to the browser. These tools can be used to check accessibility. Web Developer for Chrome, Web Developer for Firefox and Word Developer for Opera, and will run on any platform that these browsers support including Windows, macOS and Linux.

tota11y add-on
The Tota11y: Accessibility visualization toolkit will help you visualize how your site performs with assistive technologies by allowing you to look at issues such as Headings, Color contrast, Link text, labels or Image alt tags. Tota11y is available as a browser plug-in and bookmarklet. Created by Khan Academy. tota11y for Firefox, tota11y for Chrome
A11Y – Color blindness empathy test
Empathy test for color blindness and visual impairment. This add-on emulates 8 types of color blindness, plus grayscale to check the contrast of your website. A11y for Firefox, A11y for Chrome
headingsMap
The extension generates a document map or index of any web document structured with headings (you can access directly to the content by clicking on any of its items), and now, it shows the HTML 5 outline. headingsMap for Firefox, headingsMap for Chrome.
Landmark Navigation via Keyboard of Pop-up
The Landmark browser add-on allows you to navigate a web page via WAI-ARIA landmarks, using the keyboard or a pop-up menu. Landmark regions broadly signpost the areas of a page (e.g. navigation, search, main content and so on). Landmark for Firefox, Landmark for Chrome.
Bookmarklets
Accessibility of web pages can be hard to observe. Bookmarklets are lightweight interactive bookmarks that contain JavaScript code which can help you visualize web accessibility.
To install a bookmarklet, the most common way is to drag and drop the bookmarklet link into your browser’s bookmarks or favorites bar.
JavaScript Bookmarklets for Accessibility Testing
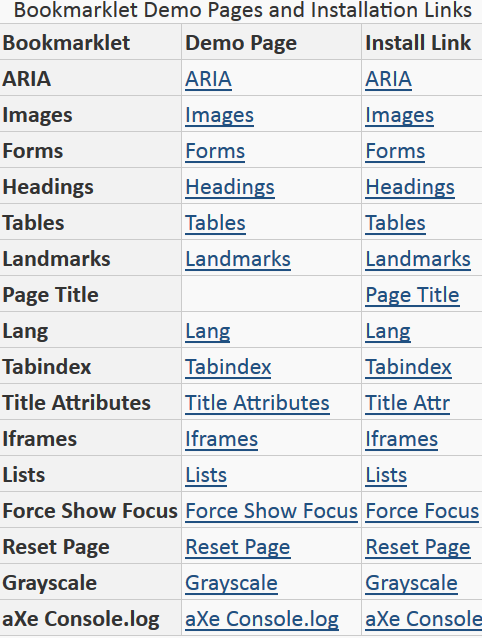
These 16 bookmarklets were created by Paul Adam, a Web & Mobile Accessibility Consultant in Austin, TX. I find the “Image”, “Force Focus” and “Headings” really useful.
Accessibility Bookmarklets
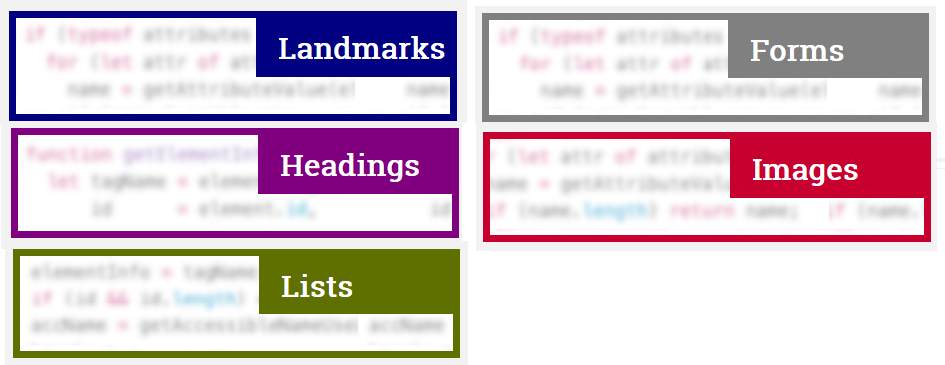
These 5 bookmarklets were originally created by Pixo and Disability Resources and Educational Services (DRES) at the University of Illinois at Urbana-Champaign. They are based on WCAG 2.0, ARIA 1.0, and HTML5 requirements. and designed for use on modern desktop browsers (Chrome, Firefox, Safari, Opera, and IE 9 or above). Click on the bookmarklet images below to be taken to the instillation page. Once on the page, to install a bookmarklet, the most common way is to drag and drop a bookmarklet link into your browser’s bookmarks or favorites bar.
Landmarks: Highlights all ARIA landmarks, including HTML5 tags that are interpreted as landmarks.
Headings: Highlights all H1 through H6 elements on a page.
Lists: Highlights every ordered list, unordered list, and definition list on a given page, along with how many list items exist for each list.
Forms: Highlights form-related elements and provides information on their associated labeling techniques, grouping labels and ARIA roles.
Images: Highlights the types of images on a page, along with their alt text.