These accessibility best practices can be used across items. Think of them when you are creating a website, a word document, a PowerPoint presentation or a PDF.
Best Practices for Accessibility
Page Titles
Why are page titles important?
- Screen readers announce the page and slide titles when they load web pages, documents and presentations.
- A good page title helps orient users to the content of the page or document.
Create good page titles:
- Page titles should be brief, clear, informative, and unique.
Layout
Layout important in accessibility
- A site or document which is well-structured is easier to understand and navigate.
- Everyone can benefit from a site which is well-structured.
- A well laid out page helps people with visual impairments, including low vision, orient themselves on the page and understand content.
- Keyboard users can browse pages and their sections more efficiently.
- People with cognitive and learning disabilities can more easily find and prioritize content on a well laid out page.
How to create good layout?
- Use headings to separate sections.
- Use lists.
- Don’t use tables for layout.
- Don’t only use visual cues to show the layout.
Headings
Why use headings?
- Organizing a web page, word document or pdf with HEADINGS helps users get an idea of the page’s structure and organization.
- When people can follow a site or document’s organization and structure, it is easier for them to comprehend the content.
- Headings become a navigation tool for both those who can see visually and those who use screen readers.
- For those who use screen readers, the use of headings allows them to listen to a list of all the headings and skip to the desired area on the page or document.
- For those who can see, the use of visually apparent headings allows them to quickly visually scan the document or site to get an overall idea of meaning of the site or document.
- Headings also help those with cognitive disabilities understand and navigate.
How to use headings:
- Make heading text brief, clear, informative, and unique.
- There should only be one Heading 1 <h1> per page, however there can be more than one <h2> to <h6> per page.
- Each level of heading, indicates the relationship from one part of the content to the other parts.
- The sub-sections under a heading relates logically to a heading above it.
- Duplicate headings can exist on separate pages, but each heading should be unique within the same page, if at all possible.
Lists
Why use lists?
- Use different types of lists to group information according to its nature to provide orientation for users.
- When list are used correctly, assistive technologies are able to convey information to their users as they navigate to and within lists, such as the total number of items and the relative position of each item in the list.
- Lists are recommended as potential replacements for simple tables, as tables can be more difficult to navigate and sometimes we provide info in tables that really would be better suited to lists.
How to create accessible lists:
- Use the built in “lists” option in WYSIWYG editors (what you see is what you get) to create lists.
- Don’t create lists by manually typing in numbers or indenting, these are not accessible.
- Create Ordered Lists <ol> for when there is a defined sequence or order intended for the items in the list.
- Create Unordered Lists <ul> for when there is no specific order intended for the list you are creating.
- Create Description Lists <dl> for when a specific structure is needed to provide definitions for terms.
Meaningful Link Text
Why is meaningful link text important?
- Screen readers pull up lists of links and reads them out so they need to be written in meaningful text to provide users with meaning.
- Links such as “Click Here” or “More” don’t provide any information to screen readers and are meaningless out of context.
How to create meaningful link text:
- Make link text informative and provide context.
Alt-text (alternative text) for Images
Why use alt-text for images?
- Making images and graphics “visible” to all users is one of the first principles of accessibility.
- Adding alternative text (“alt text”) will make images and graphics “visible”.
- For people using screen readers or browsing speech-enabled websites alt-text can be read aloud or rendered as Braille.
- Alt-text gives the speech input software users the ability to put focus onto a button or linked image with a single voice command.
- Alt-text allows mobile users to turn images off to help with download speeds or limit data-roaming charges.
Don’t shy away from using images:
“Images and graphics make content more pleasant and easier to understand for many people, and in particular for those with cognitive and learning disabilities. They serve as cues that are used by people with visual impairments, including people with low vision, to orient themselves in the content.” — World Wide Web Consortium (W3C). (2017). Web Accessibility Tutorials. Retrieved from: https://www.w3.org/WAI/tutorials/images/
How to create alt-text:
- Remember that context matters when creating alt-text.
- Always ask yourself “What is the context and purpose of this image/graphic?“
- Create alt-text which provides a textual alternative to non-text content.
- Describe the content and function represented by the image/graphic.
- TIP: Place a “.” period at the end of your alt-text, this notifies screen readers the alt-text is done.
The World Wide Web Consortium (W3C) has created a very useful guide on how to create useful alt-text.
The World Wide Web Consortium (W3C) has created a very useful guide on how to create useful alt-text.
- Informative images:
- Images that graphically represent concepts and information, typically pictures, photos, and illustrations. The text alternative should be at least a short description conveying the essential information presented by the image.
- Decorative images:
- Provide a null text alternative (alt=””) when the only purpose of an image is to add visual decoration to the page, rather than to convey information that is important to understanding the page.
- Functional images:
- The text alternative of an image used as a link or as a button should describe the functionality of the link or button rather than the visual image. Examples of such images are a printer icon to represent the print function or a button to submit a form.
- Images of text:
- Readable text is sometimes presented within an image. If the image is not a logo, avoid text in images. However, if images of text are used, the text alternative should contain the same words as in the image.
- Complex images such as graphs and diagrams:
- To convey data or detailed information, provide a full-text equivalent of the data or information provided in the image as the text alternative.
- Groups of images:
- If multiple images convey a single piece of information, the text alternative for one image should convey the information for the entire group.
- Image maps:
- The text alternative for an image that contains multiple clickable areas should provide an overall context for the set of links. Also, each individually clickable area should have alternative text that describes the purpose or destination of the link.
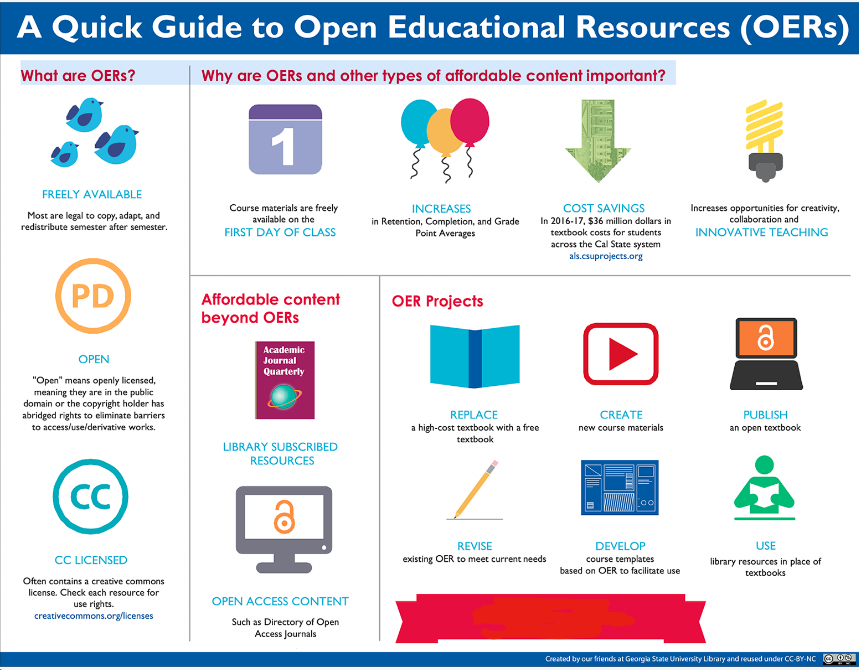
Here is a great example of what to do with a complex image. This is an infographic concerning Open Educational Resources and it is too complex to describe in an alt-text field. However you don’t want to leave the alt-text field completely blank, because then only sighted individuals would be able to understand the information in the image. To make this complex infographic accessible a detailed transcript was created conveying all the information contained in the image and within the alt-text field a note was placed reading: See transcript – “Quick Guide to Open Educational Resources (OERs)”

Videos
Why make videos accessible?
- Videos should be produced and delivered in ways that ensure that all members of your audience can access their content.
- Having accessible videos includes captions, a transcript, and audio description and is delivered in an accessible media player.
- Captions are text versions of the audio content, synchronized with the video.
- Open captions are part of the video and cannot be turned off.
- Closed captions are not part of the video and can be turned off and on.
- YouTube’s automatically generated captions are a good STARTING point but they need to be manually checked to fix errors.
- Video captions not only benefit those who are deaf or hard of hearing, but people who are learning disabled, ESL learners, those who are in a quiet public environment and don’t have access to headphones (such as a library).
- Also, video captioning improves comprehension and retention of information.
- There is also audio descriptions, which is different than captioning.
-
The Federal Government defines Audio Description as follows in its Notice of Proposed Rulemaking for updating the US Access Board’s Section 508 Standards, Section E103.4, published February 22, 2015:
Audio Description. Narration added to the soundtrack to describe important visual details that cannot be understood from the main soundtrack alone. Audio description is a means to inform individuals who are blind or who have low vision about visual content essential for comprehension. Audio description of video provides information about actions, characters, scene changes, on-screen text, and other visual content. Audio description supplements the regular audio track of a program. Audio description is usually added during existing pauses in dialogue. Audio description is also called “video description” and “descriptive narration”.
Demonstration: Audio Description
Citation: [IMSTVUK](2013, Nov. 12)
Frozen – Trailer with Audio Description [Video File]. Retrieved from https://youtu.be/O7j4_aP8dWA
Demonstration: Subtitles
Citation:[IMSTVUK](2013, Nov. 12)
Frozen – Trailer with Subtitles [Video File]. Retrieved from https://youtu.be/SsEySqC-bO0
How to make videos accessible:
- Create captions for your video.
- Create audio descriptions for your videos.
- Create downloadable transcripts of your videos.
If you’d like to learn about the importance of captions, how to caption, and captioning best practices, watch these 4 videos by Jessica Kellgren-Fozard.
- How to get 80% more views! – Captions and why they are useful. (11 min)
- How To Caption Your Videos On YouTube (6 min)
- Don’t Do This! – How to do captions right! (15 min)
- The Secret Language of Captions DECODED (8 min)
Tables
Why make tables accessible?
- Tables used for layout are not accessible. Using tables for layout is bad practice.
- Creating a properly structured table helps a blind, low-vision and/or screen reader user make sense of a table by reading out the heading titles and then cell content.
- Tables without structural markup to differentiate and properly link between header and data cells, create accessibility barriers.
How to use tables:
- Make sure your tables have header rows and/or header columns.
- Make sure your header row or header column cells are NOT blank.
- It is okay to have blank data cells, just not a blank header cell.
- Tables without table headings are not accessible.
- Always use the simplest table configuration possible.
- After you’ve created headers, you need to associate the data cells with the appropriate headers .The scope attribute identifies whether a table header is a column header or a row header. <th scope=”col”>Name</th> or <th scope=”row”>Max</th>
- Data tables very often have brief descriptive text before or after the table that indicates the content of that table. This text should be associated to its respective table using the <caption> element. The <caption> element must be the first thing after the opening <table> tag.
Color Contrast
- Check to see if the colors you’ve picked for your tabs and background are accessible.
- Use these color contrast evaluation tools.
- WCAG Contrast Checker is a Firefox browser plug-in.
This plug-in checks the compliance of contrast levels of foreground and background color combinations based on the requirements of WCAG 2.1. - Color Contrast Analyzer is a Chrome browser plug-in.
This extension allows you to analyze text color contrast problems on a webpage according to the WCAG 2 text color contrast requirements. It evaluates the page as it appears in the browser, so it is able to handle text over gradients and advanced CSS attributes. You can choose to analyze a portion of a web page, the entire visible contents of a tab, or an entire web page.
Why worry about color contrast?
- Choosing accessible colors for your documents and site is important.
- Colors affect the readability of your document and site for all users, not just those with vision impairments.
- The only people for whom the color choices don’t matter are those using screen readers.
How to use color correctly:
- Don’t use color as the only way to communicate information, always make sure meaning is conveyed in multiple ways.
- This is true for the main text of your document, links in blocks and images of text.
- In the case of links, use another identifier such as bold or underline to indicate a link verses using color alone.
- Run your site and documents through color contrast checkers to make sure the contrast ratio is good.
- To meet basic guidelines (Level AA) text must have a contrast ratio of at least 4.5:1 (or 3:1 for large text).



